Laravel Debugbarの表示不具合
Laravel Debugbar の表示で、テーブルの幅が狭くてクエリのバックトレースなんかがとんでもなく見づらくなっている。

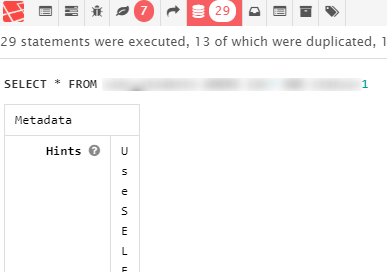
図 1. 表示不具合
既に 'Issues' に上がっているがまだcloseになっていない。(2020/01/17現在)
Issues にある通り laravel-debugbar.css に手を入れれば直るんだけれど、今回は、DOM読込完了タイミングで css を動的に設定する方法で回避してみた。
以下 jquery の場合の例です。
適当な blade (レイアウト定義とか共通で使用されるbalde)に追加する。
@if(config('app.debug', false))
<script>
$(function () {
// @see https://github.com/barryvdh/laravel-debugbar/issues/983
$('table.phpdebugbar-widgets-params').css('margin-right', '0');
});
</script>
@endif
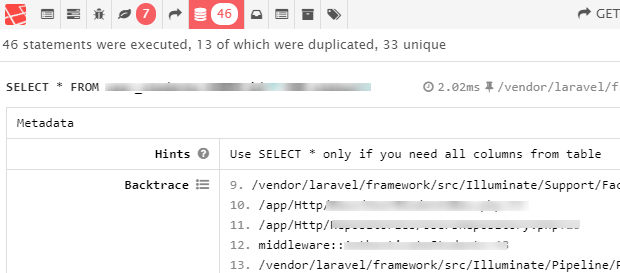
図 2. 期待される表示