Asciidocの導入
1. インストール
1.2. asciidoctor
gem install asciidoctor (1) gem install --pre asciidoctor-pdf (2) gem install asciidoctor-pdf-cjk (3)
| 1 | asciidoctorのインストール |
| 2 | asciidoctor-pdfのインストール |
| 3 | PDF変換のレイアウト崩れ対応 |
asciidoctor, asciidoctor-pdf コマンドが実行可能になりPDFやHTMLへの変換ができる様になる。
> asciidoctor -v Asciidoctor 1.5.7.1 [https://asciidoctor.org] Runtime Environment (ruby 2.5.1p57 (2018-03-29 revision 63029) [x64-mingw32]) (lc:Windows-31J fs:Windows-31J in:UTF-8 ex:UTF-8) > asciidoctor-pdf -v Asciidoctor PDF 1.5.0.alpha.16 using Asciidoctor 1.5.7.1 [https://asciidoctor.org] Runtime Environment (ruby 2.5.1p57 (2018-03-29 revision 63029) [x64-mingw32]) (lc:Windows-31J fs:Windows-31J in:UTF-8 ex:UTF-8)
2. コードのシンタックスハイライト
シンタックスハイライトを行うライブラリ(coderayなど)が必要となる。
gem install coderay
さらに、adocのドキュメントヘッダに使用するライブラリの定義が必要となる。
:source-highlighter: coderay
coderayを使用していて行番号とソースがずれてしまう場合は
:coderay-linenums-mode: inline
をドキュメントヘッダに追加する。

図 1. 行番号とソースがずれている例

図 2. :coderay-linenums-mode: inlineを指定している場合
3. PlantUMLやMermaidなどの図を使用する
gem install asciidoctor-diagram
Graphvizのインストール
Mermaid を使用するにはさらに
npm install -g phantomjs-prebuilt npm install -g mermaid npm install -g mermaid.cli
も必要になる。
図を含むadocをHTMLやPDFに変換する時には以下の様に-r asciidoctor-diagramオプションを付加する必要がある。
asciidoctor -r asciidoctor-diagram <サンプル>.adoc
asciidoctor-pdf -r asciidoctor-pdf-cjk -r asciidoctor-diagram <サンプル>.adoc
4. ブラウザプラグイン
ブラウザでadocファイルを直接プレビューするプラグインがある。
| 手元の環境のChromeでは機能しなかった。 |
5. Visual Studio Codeでのプレビュー
AsciiDocプラグインをインストールすることでプレビュー可能となる。

デフォルトではasciidoctor.jsを使用してadocの変更を行っているが、図の表示でエラーが出たので以下の設定に変更してasciidoctor.jsを使わないようにしている。
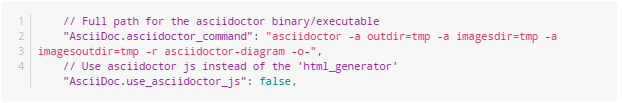
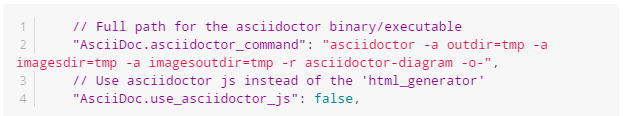
setting.json
1 // Full path for the asciidoctor binary/executable
2 "asciidoc.asciidoctor_command": "asciidoctor -a outdir=tmp -r asciidoctor-diagram -o-",
3 // Use asciidoctor js instead of the 'html_generator'
4 "asciidoc.use_asciidoctor_js": false,
2018/12/17:キー名が AsciiDoc.xxx から asciidoc.xxx に変わったので修正
|